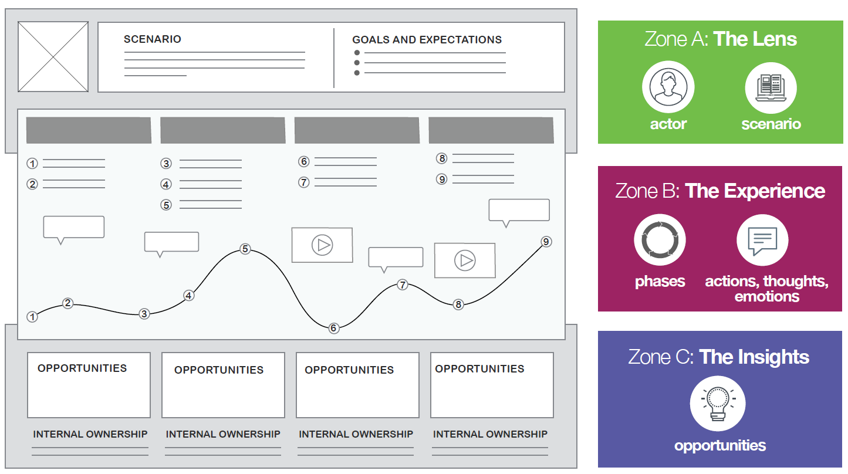
In this article, I would like to familiarize Siebel experts with the main terms, tools, and methods used in the User Experience (UX) domain. To make concepts more tangible, I will explain what UX tools we at Idea Port Riga use during the two-week-long mini-project as we discover Siebel UX improvement opportunities.
For the second year in a row I am leaving San Francisco and Oracle OpenWorld very excited. Last year Oleg and I started to work on the idea, which eventually became the Nexus Bridge for Siebel Open UI. This year I have presented the process for running Siebel UX improvements projects at the Siebel Customers Advisory Board meeting in San Francisco. Nexus Bridge is a crucial technical enabler in Siebel UX projects run by both by Idea Port Riga and several other customers.
This autumn, Idea Port Riga partnered with the Siebelhub team to share our vision about improving Siebel UX with you, the great Siebel community!
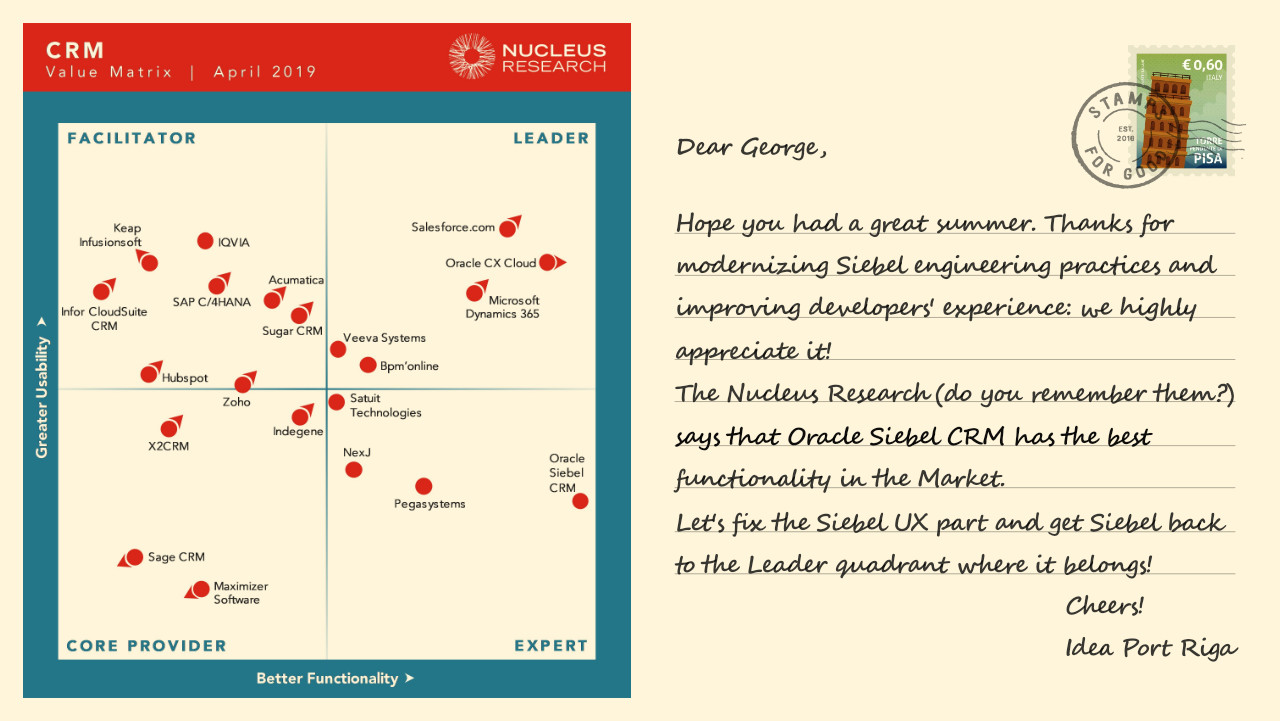
While working on this post, we came across the "CRM Technology Value Matrix 2019" by Nucleus Research. Their verdict that "Siebel CRM has the most breadth of capabilities," yet "the product falls behind in usability," perfectly matches our view on Siebel in 2019.
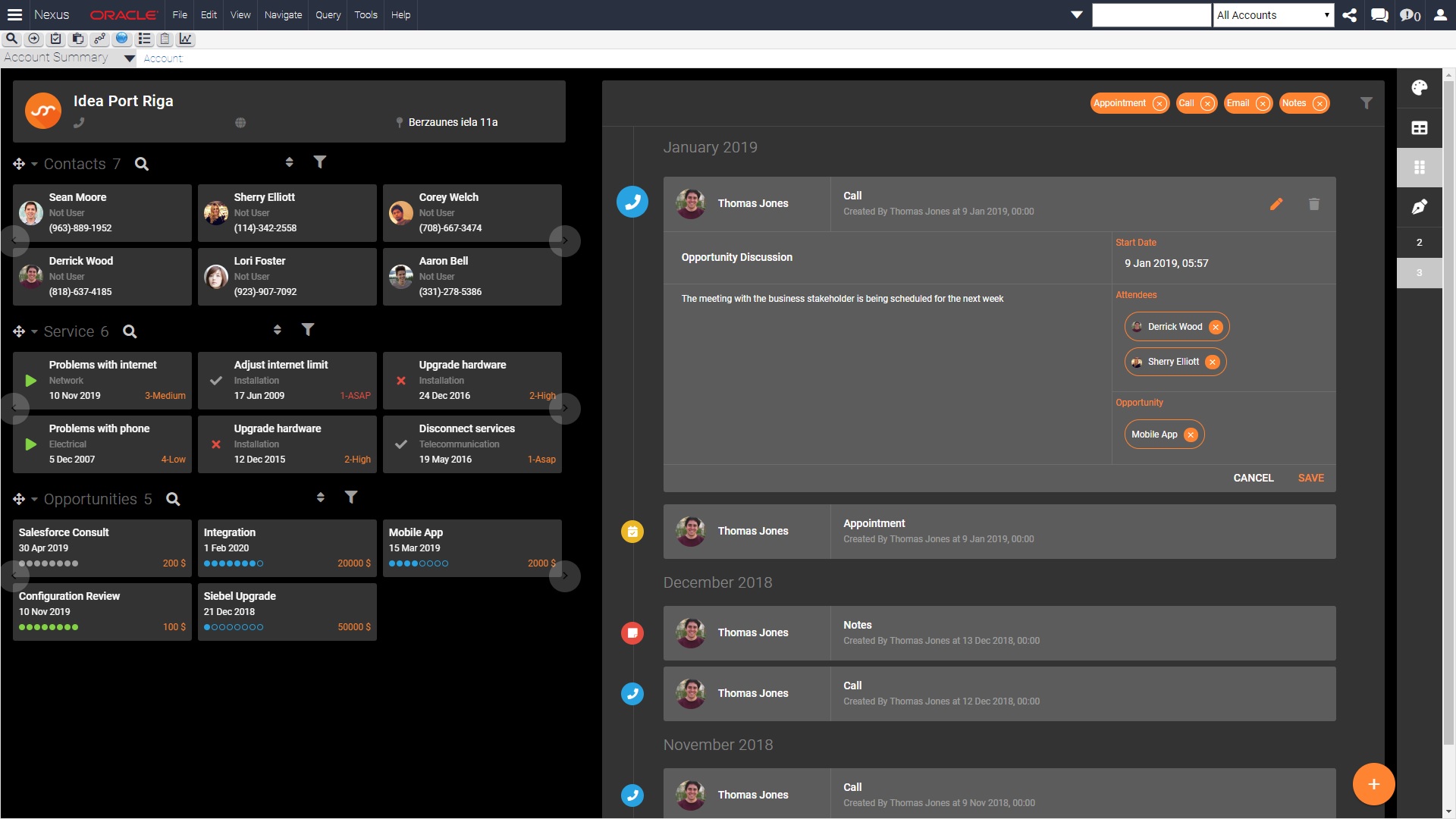
Unlock rich UX for Siebel Open UI with the modern web frameworks and Nexus'19
Siebel UX is not up to date. Siebel Open UI introduction in 2012 made it possible for Siebel customers to change Siebel UI's look & feel by modifying CSS and writing small pieces of jQuery code. By doing so, you can make Siebel look in accordance with the corporate brand book and slightly improve how users feel using the system. Still, these changes do not bring Siebel UX to the level users expect from web applications in 2019 when it comes to visual aesthetics and ease of use.
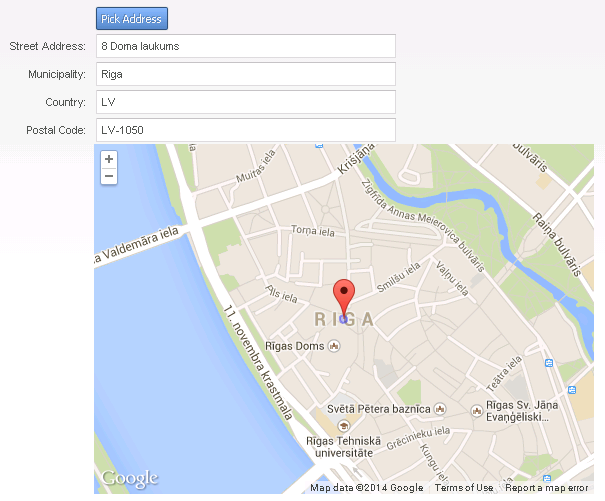
In the previous article of this series we have done Siebel configuration, as well as presentation model and presentation renderer modifications, required for the bidirectional Siebel OpenUI – Google Maps integration. In this final article, let us have a look at what remains to be done to have a fully-fledged solution.

.png)