This autumn, Idea Port Riga partnered with the Siebelhub team to share our vision about improving Siebel UX with you, the great Siebel community!
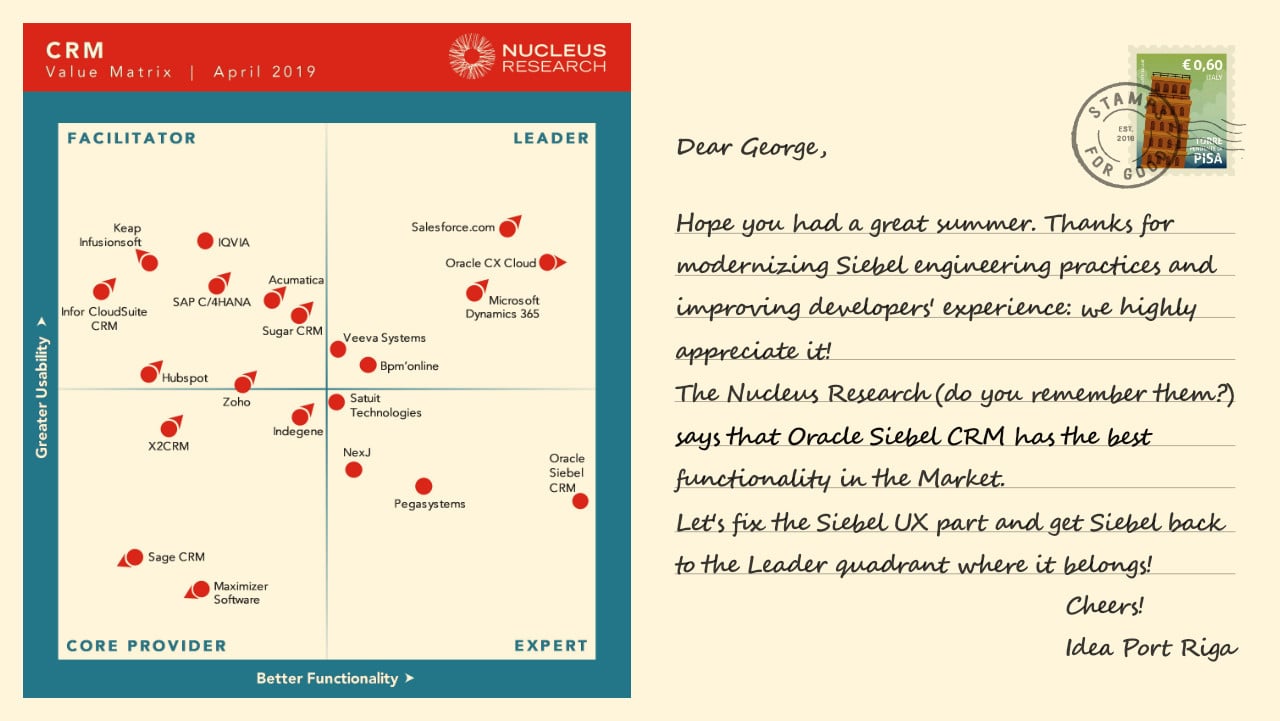
While working on this post, we came across the "CRM Technology Value Matrix 2019" by Nucleus Research. Their verdict that "Siebel CRM has the most breadth of capabilities," yet "the product falls behind in usability," perfectly matches our view on Siebel in 2019.
Siebel team at Oracle keeps moving their application forward and modernizes engineering practices. Continuous Integration/Continuous Delivery (CI/CD) is coming to Siebel. You can deploy Siebel in any cloud and run it in Docker containers. Eventually, we will move away from the local Siebel Tools and do all the configuration through the browser.
Unfortunately, all these improvements are not visible to business users. List and form applets on the standard UI still look the same: the upgrade to the Open UI changed nothing. What you see is all there is, and what business sees when they look in Siebel UI does not excite them much. Could it be the reason why business stakeholders sometimes think of Siebel CRM as "complex, non-user-friendly, old fashioned system from the nineties?"
It is up to Oracle to upgrade Siebel UX on the product scale, and they are working on it. E.g., at the OpenWorld, you can see John Bedford demonstrating new Oracle's Siebel CRM smartphone application. Many companies run internal Siebel UI customization and usability improvement projects. These are the projects that bring the system back the Leader Quadrant, at least on their local enterprise level.
If your company or a client is considering a project to turn your Siebel CRM into great-looking and easy-to-use application, this and the upcoming posts are for you.
Beyond web frameworks
Reading recent posts by Alexander Hansal here at Siebelhub about the Open UI and JavaScript frameworks is exciting. It resonates so much with how we think Siebel Open UI customization will evolve. At our company, many Siebel developers are turning into the web developers and we join Alex in his encouragement to "keep learning, experimenting, and prototyping."
In addition to the modern frameworks, there are three other things you should consider using to provide your users with remarkable Siebel UX.
First is the "design thinking," which is a structured "study - prototype - test" process to answer two critical questions:
- What are the evidence-based problems your users face as they complete their tasks in the application?
- What is your new web application UI and how exactly does it solve these problems?
Great user experiences don't happen by chance: they are carefully researched and engineered.
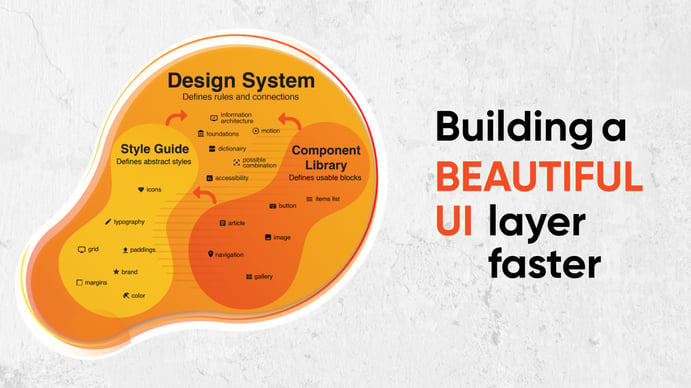
Then there is your company's design system that provides you with a thought-through UI layout and navigation patterns, fonts, colors, icons, etc. Most importantly, it has a rich library of beautiful UI components, which also has implementations in React, Vue.js, or both. By looking at the application UI prototype, you instantly understand what UI components your fellow designer intended to use. Additionally, the large chuck of low-level components customization work goes away, saving you tons of time and nerves.
Finally, not all the data users need in the UI are coming from the Siebel database. Find out if there is the API management solution with the catalog of documented API available to you. It will provide you with clear instructions on how to consume these API securely, but the guys maintaining APIs will be there for you to answer trickier questions. Getting the data into your UI is much easier than in the earlier days. There is no need for tens of emails and dozens of meetings with each of the backend systems' teams to get the single data flow working.
Your action plan to improve Siebel usability
![]() First, make friends with the "digital" team at your company.
First, make friends with the "digital" team at your company.
Ask how they do "design thinking." In the best case, they will be able to do the first UX study together with you. At the very least, they will offer some training to your team: your business analysts should be able to pick UX methods rather quickly.
Find out whether they have already established an internal "design system" and can share it with you. The answers may vary. In the worst case, all they can provide you with is a version of "brand book," so that you get the corporate colors and fonts right. In this case, you will likely need external help to proceed forward. In the ideal scenario, they will point you to the website with all the details about designing UI at your company. You will also get the UI components library implemented in React or Vue.js. At this moment, you will learn which web framework to use in your Siebel Open UI. Finally, the "digital" team will help you get started with the UI prototyping tool: Figma, InVision, or something else. It should also have the corporate UI design templates loaded for you.
Now you are all set for the first UX study and UI redesign mini-project. After two-three weeks of intense work, you will present your findings and the clickable prototype of new Siebel UI to the stakeholders. It is very inspiring to see how changes their perception of what Siebel is capable in terms of look-and-feel and usability.
On our home page you can see how Idea Port Riga delivers similar Siebel UX mini-projects and get your proposal for running your first project together.
![]() Second, talk to your Siebel team and find out who has experience with web development using modern frameworks or is eager to learn it. If your new Siebel Frontend developers are not very experienced yet, reinforce your team with external consultants for a stronger start.
Second, talk to your Siebel team and find out who has experience with web development using modern frameworks or is eager to learn it. If your new Siebel Frontend developers are not very experienced yet, reinforce your team with external consultants for a stronger start.

![]() Third, making your custom React or Vue.js UI layer work within Siebel Open UI is very tricky. To simplify the process, get started with the free, open-source JavaScript library called "Nexus Bridge."
Third, making your custom React or Vue.js UI layer work within Siebel Open UI is very tricky. To simplify the process, get started with the free, open-source JavaScript library called "Nexus Bridge."
But let's stop for now. In the next post, we will elaborate more on the Nexus Bridge: how it works, is it safe to use from Oracle perspective and more. Stay tuned to the Siebelhub!
See you soon!
Oracle provides many networking opportunities this autumn. Let's meet face-to-face at one of the Siebel events in San Francisco, Frankfurt, Bucharest, London, Utrecht, or Moscow.
If you would like to discuss Siebel UX topics in more details, please contact me at juris.terauds@ideaportriga.com.
/Portraits/Juris%20400.jpg)