Bringing GenAI to Siebel: Oracle Siebel CRM events in Sweden & Finland
In April 2024, Ideaport Riga participated in Oracle Siebel CRM events held in Sweden and Finland. ...
Webinar Series: Hedging your Siebel Career
Three months ago, Ideaport hosted a four-episode webinar series entitled "Three initiatives to ...
Adding UX to your BA skills portfolio
While working as Siebel Business Analysts, you have mastered a lot of skills. You are adept at ...
What Oracle's DX4C has brought to Siebel CRM customers
When I first heard of DX4C a year ago, I was dismayed: how come Oracle uses the best Siebel ...
Three common issues with Siebel UX and how to solve them
While discussing why Siebel application is often lagging behind its competitors in usability, we ...
UX Concepts Overview for Siebel Professionals
In this article, I would like to familiarize Siebel experts with the main terms, tools, and methods ...
Oracle Redwood Design System and how it could affect Siebel CRM
For the second year in a row I am leaving San Francisco and Oracle OpenWorld very excited. Last ...
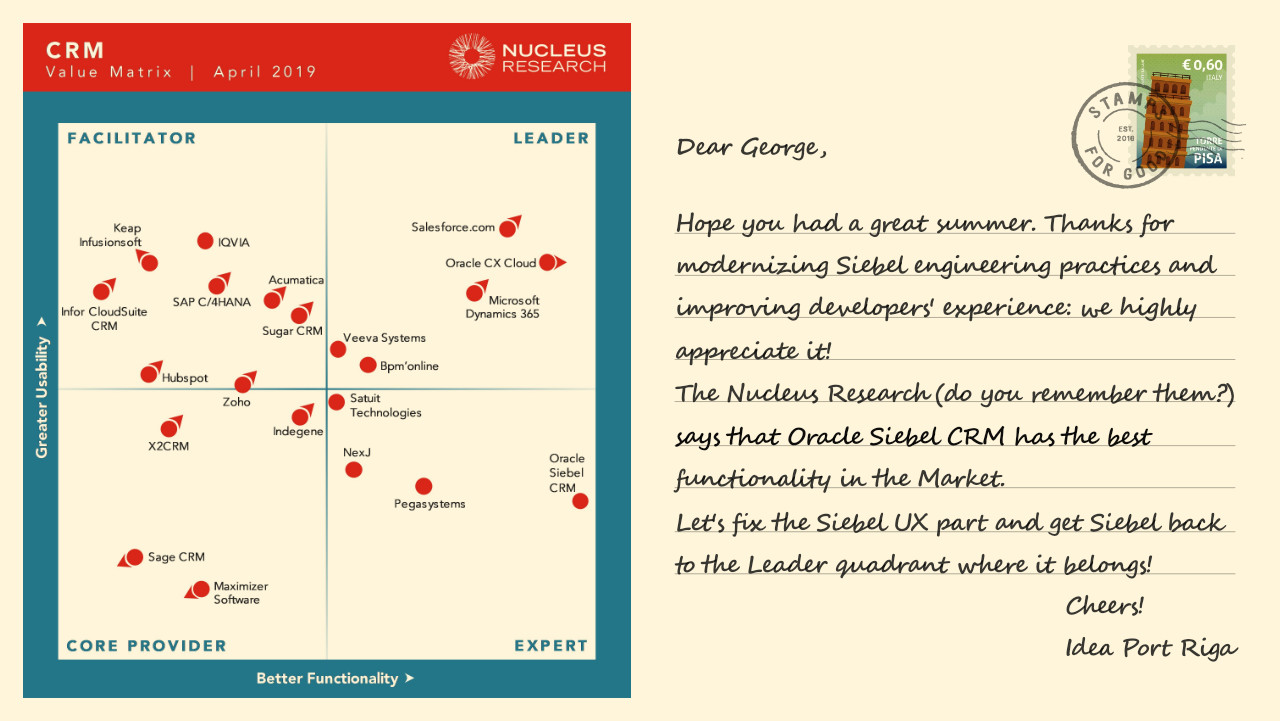
Move Your Siebel CRM back to the Leader Quadrant
This autumn, Idea Port Riga partnered with the Siebelhub team to share our vision about improving ...
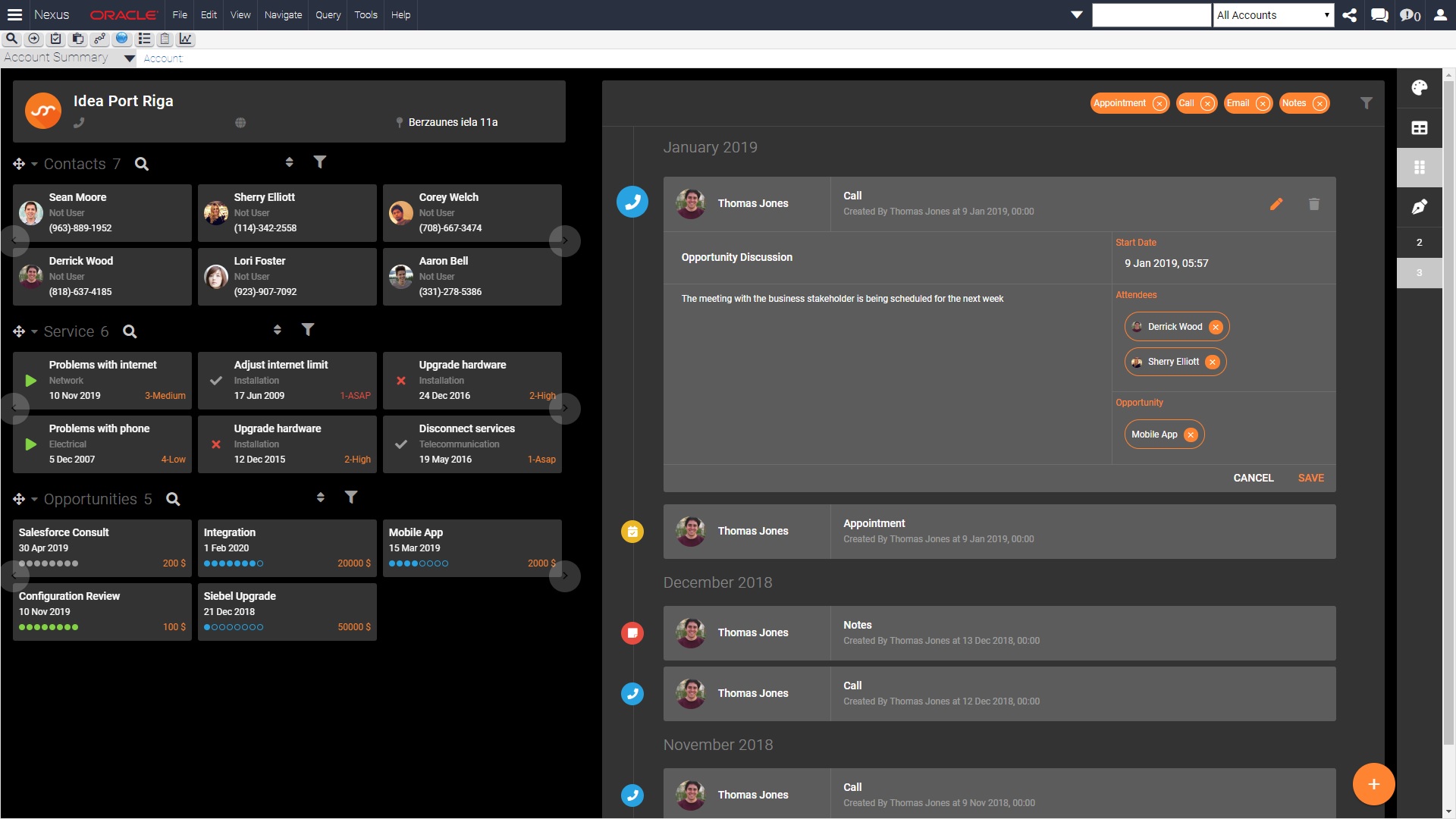
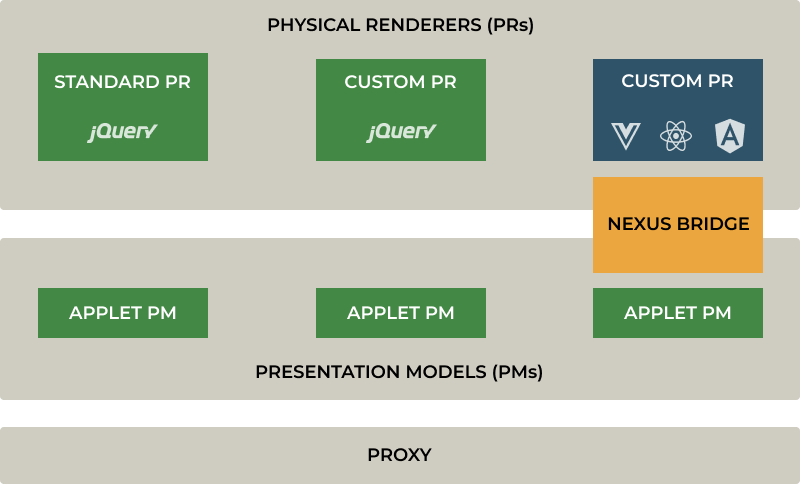
Unlock rich UX for Siebel Open UI with the modern web frameworks and Nexus'19
Siebel UX is not up to date. Siebel Open UI introduction in 2012 made it possible for Siebel ...
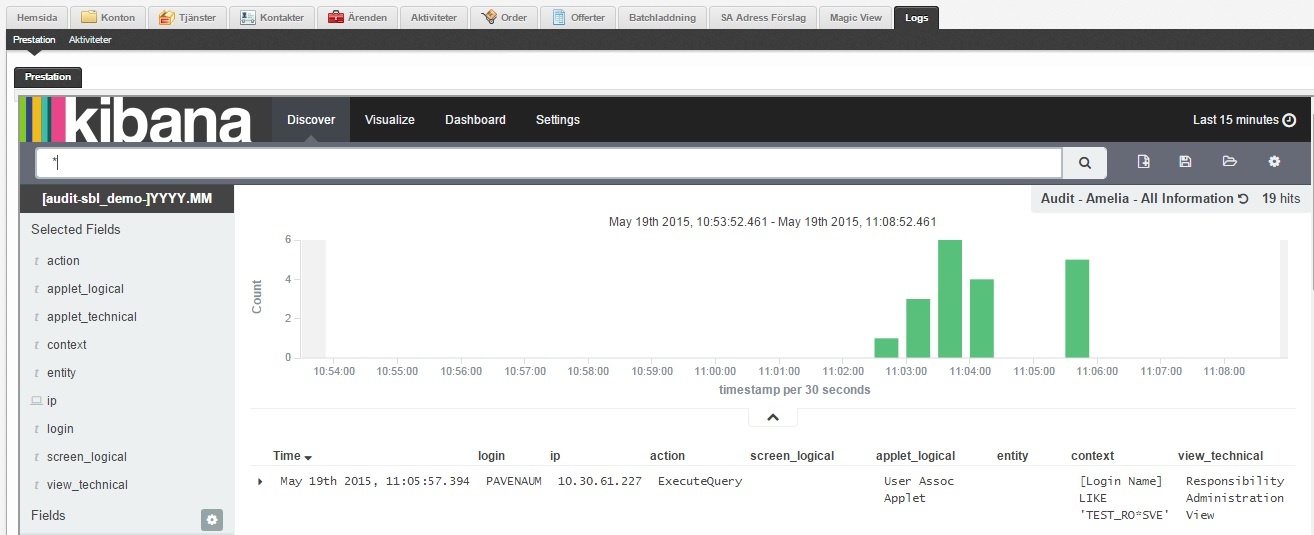
Logging user actions: what do your operatives do in Siebel?
Suppose that weeks of developing business processes, building user interface and integrating Siebel ...
.webp)

.webp?width=1080&height=963&name=Photo-of-Oleg%20(compressed).webp)






.png)