Siebel UX is not up to date. Siebel Open UI introduction in 2012 made it possible for Siebel customers to change Siebel UI's look & feel by modifying CSS and writing small pieces of jQuery code. By doing so, you can make Siebel look in accordance with the corporate brand book and slightly improve how users feel using the system. Still, these changes do not bring Siebel UX to the level users expect from web applications in 2019 when it comes to visual aesthetics and ease of use.
Heavy transformation of Open UI using jQuery is an expensive approach. Siebel Open UI framework is relying upon jQuery, and all of the customization of Siebel user interface has to be done with this JavaScript library.
When you ask your colleagues who are building beautiful, fast and highly interactive web applications for end users about the frameworks they use, you will hear them talking about React, Angular or Vue.js, not jQuery. While jQuery was originally designed in 2006 to simplify DOM manipulation and offered cross-browser support, the modern frameworks are making the development of great-looking and functionally-rich web applications faster and less expensive, with smaller codebase to write and maintain.

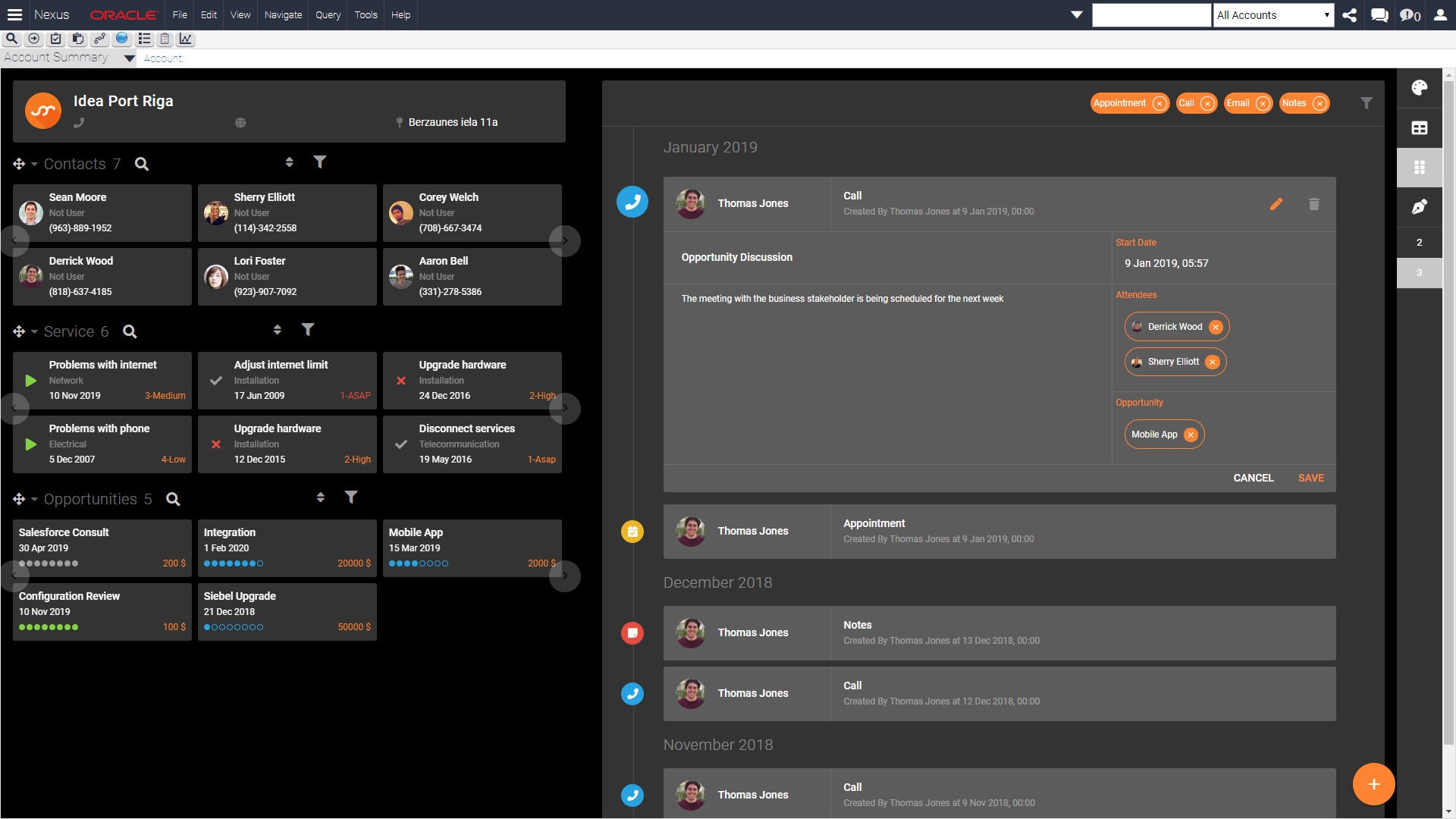
Account Summary view built using Vue.js and Quasar Components Library
Modern web frameworks allow developers to focus more on applications’ usability and functionality instead of low-level technical stuff. While there are notable differences between React, Vue.js and Angular, they and supporting libraries offer productivity improvement with the following features:
-
Effective code structuring with reusable components technology;
-
Advanced DOM manipulation and data binding with two-way data binding approach;
-
Ready-made mechanisms for state management;
-
Building, transforming, bundling code with Webpack;
- Reusable UI component libraries, public or internal.
Nexus'19 allows using modern web frameworks natively within Siebel Open UI. At Idea Port Riga, we have developed a JavaScript class that wraps the Open UI Presentation Model layer and exposes the necessary methods for Vue.js, Angular or React apps to do the physical rendering of the UI. We called this open-source project Nexus'19, named after the Nexus project Siebel Systems Siebel Systems worked on back in 2003.
Nexus'19 is available for free to everyone under the MIT license.
Installing Nexus’19 won't automagically transform the UI of your Siebel application. Instead, it allows you to tell your business users that finally you can give them the user experience they were looking for and start your Siebel transformation journey. You will be rebuilding Open UI view by view, user scenario by user scenario using the tools of "real" web developers. The beauty of Nexus'19 is that you can leverage the power of modern web frameworks and fully reuse the Siebel configuration you have been building for years. Because Nexus'19 operates on top of the Siebel Presentation Models’ layer, your Vue.js, React or Angular application will be 100% aware of read-only or required attributes of business components’ fields, validations, LOVs, picklists, state models, etc.
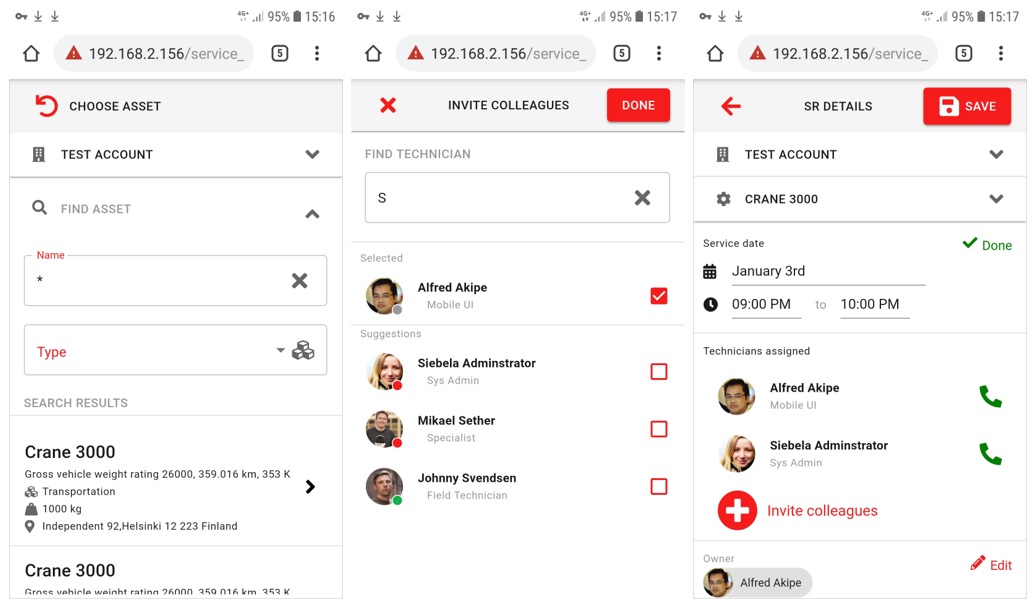
 Mobile-friendly rendering of Siebel views for a Service Request creation with React
Mobile-friendly rendering of Siebel views for a Service Request creation with React
Currently, we are developing several Nexus'19 POCs internally and for our clients. Visit Nexus'19 page to watch Nexus'19 webinar recordings, on what is possible to achieve with Siebel Open UI using Nexus'19 and modern web frameworks.
Stay tuned!
/Portraits/Juris%20400.jpg)