For the second year in a row I am leaving San Francisco and Oracle OpenWorld very excited. Last year Oleg and I started to work on the idea, which eventually became the Nexus Bridge for Siebel Open UI. This year I have presented the process for running Siebel UX improvements projects at the Siebel Customers Advisory Board meeting in San Francisco. Nexus Bridge is a crucial technical enabler in Siebel UX projects run by both by Idea Port Riga and several other customers.
Still, the main reason for this year's excitement at Oracle OpenWorld is the introduction of Oracle Redwood User Experience Design System, the massive initiative led by Hillel Cooperman and his team. Here is the trailer:
Adopting UX practices at Enterprise IT projects
When our company starts Siebel UI redesign projects with clients, we immediately shift the discussion from UI aesthetics and web frameworks to the overall user experience improvement. Great user experiences don't just happen; they are carefully researched and engineered. We make sure that in the project we:
- follow the design-thinking process so that we understand real users’ needs and validate the new Siebel UI design with users using prototypes;
- reuse customers' design systems or UI kits to increase our productivity and save the project budget.
At first customers might not be enthusiastic about adopting a UX-driven approach: usually, Enterprise IT and business stakeholders are not familiar with UX practices. But when they see the first results of a transformed Siebel UI, they accept the user research, UI design, and prototyping as part of the project’s activities.
Now Oracle has adopted UX practices in a big way. During the last two years, they have heavily invested in the Redwood Design System. Starting from next year, Oracle will be rolling out Redwood experience through its suite of applications. The users' adoption of applications will increase, as users become more productive and feel much better emotionally as they interact with Oracle applications.
Before starting the design work, Oracle UX experts conducted an extensive amount of user research. They carried out this task with the support of several Oracle clients operating in various industries. The Oracle research crew have been interviewing the users of current applications and observing how these users complete their tasks, as well as running usability tests with them.
Then they created the Redwood Design System. Redwood UI layouts, navigation patterns, and components are very carefully thought-through and sophisticated. The imagery and background patterns are smartly blended into the UI of business applications, making them very beautiful and human at the same time. The outcome is very impressive, and the Oracle UX team should be very proud of what they have achieved with Redwood!
At this year’s OpenWorld, Oracle offered an opportunity to see several prototypes of the applications built with Redwood. Here are the links to the must-see prototypes' demos of the mobile expense app and HCM application.
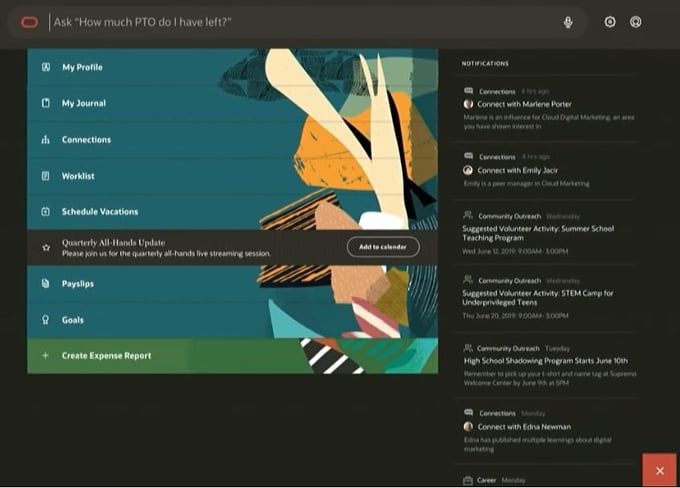
The new Oracle Redwood HCM application homepage design:

Current Redwood development status
Now the Redwood Design System exists in the form of Sketch files, InVision and Keynote prototypes as well as specifications for UI JavaScript components. The Oracle JET team is working on the implementation of JS components using their web framework. Once they finish, we will be able to find Redwood components in the JET developer's cookbook, currently populated with Alta UI Design System components. The JET framework and existing JS components are open-source already now, and the Redwood components are expected to be open-source as well.
In parallel, UX designers are working together with applications teams defining the new UI. When the building blocks - the Redwood JET components - are available, the actual development of the applications Redwood's UI will commence at full scale.
The decision to implement the Redwood Design System in the JET framework is the only one that raises questions. On the one hand, the JET framework has significantly evolved since 2012, e.g. it now supports the web components standard and the TypeScript. On the other hand, the JET framework is not very popular in the web development community outside Oracle. Perhaps Oracle has considered adopting React, Vue.js or Angular for Redwood JS components implementation, but for now they have decided to stick with JET.
New Employee profile in the HCM application:
.png?width=1088&name=0%20(1).png)
Redwood and Siebel CRM
Eventually, we will have Redwood UX in Siebel CRM as well. So now we have an idea as to how the new generation Siebel UI will look, but how exactly the Oracle Siebel team will implement it remains to be seen.
Redwood experience heavily uses ML and chatbot's conversational patterns. These capabilities are not available in Siebel. Perhaps Siebel Redwood UI will demand tighter integration with the Oracle cloud, where these capabilities exist now.
To build and configure cloud applications, Oracle uses its low-code development platform Visual Builder, which will provide full support of the Redwood Design System. Perhaps Visual Builder could also be used for building the new generation of Siebel Redwood UI.
Alternatively, the Oracle Siebel team could extend their Web Tools with their own UI Designer, leveraging Redwood Design System elements. As for ML/ Chatbot support, they could provide integration guides on how to bring these capabilities from in-house into the Siebel UI, Oracle, or other vendors' applications.
In any case, with Redwood, the Siebel UI improvement process will accelerate. Now the Siebel community has a chance to impact the future of Siebel UX. The Oracle Siebel team is open and listening to customers' ideas and proposals on how to take Siebel product forward. Please join the Siebel CRM Customer Connect Group and take part in the dialogue on the development strategy of Siebel UI.
* I have gathered the information shared in this post by attending various OpenWorld sessions, presented under the Safe Harbor statement.
/Portraits/Juris%20400.jpg)
