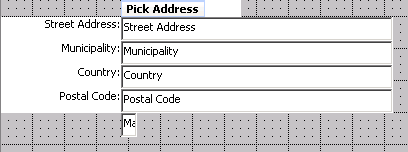
Last time we’ve seen how to transfer address information from Siebel to Google Maps and display a location on the map, i.e. implemented a unidirectional integration. Now the time has come to make the address data travel the other way around: from Google Maps picker to Siebel, so let us see what needs to be done to make it happen!
When trying to integrate Google Maps with any other system – such as Siebel – there are two possible approaches one could implement: a unidirectional integration, when the address data travels to Google Maps from the other system only (e.g., this is when you display an address stored in Siebel on the map), and a bidirectional integration, which basically entails unidirectional approach and on top of that – an ability to select and address in Google Maps picker and then transfer it back to the other system, such as Siebel.
Introduction to Siebel Open UI
Thinking about Open UI, there are two most common perceptions around:
- That’s something that changes the look and feel of Siebel
- That’s something that helps developers deliver more
Both of these statements are true, but at the same time they illustrate the gap in understanding the Open UI scope; perhaps, we should rather view Siebel Open UI (OUI) as a standards-based, open architecture client that is supported by all browsers and provides end-user with a modern-looking UI. Let’s go through each of these key characteristics in a bit more detail.