We are back with the second article on Siebel Open UI usability improvements. In the first article, we set the stage and drafted your first steps in the Siebel UX transformation journey (e.g. making friends with the "digital" team at your company). Now we will continue by sharing different kinds of topics regarding the Nexus Bridge.
What the Nexus Bridge is
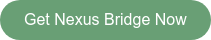
The Nexus Bridge is an open-source JavaScript library for Siebel that wraps the Open UI Applet Presentation Model layer. It uses about sixty Siebel Open UI methods and properties, and hides some of the complexity of working with the Open UI framework. The Nexus Bridge exposes the Open UI API in a way that makes it easier to build custom Physical Renderer (PR) applications using modern JavaScript UI frameworks, like React, Vue.js, and Angular.
This article is not intended to describe all benefits of using JavaScript frameworks and modern web development tooling, so I will mention just a few of them:
- Declarative Data Binding
- State Management Tools
- Variety of available components libraries
- Easier use of different build tools in your development workflow, including module bundlers such as Webpack
- Faster performance
- Less development and maintenance effort
These frameworks are the results of many developers' work; they have been tested by thousands of users, so why not take advantage of many other people's contributions?
The list of the possible to use frameworks includes, but is not limited to, React, Vue.js, and Angular.
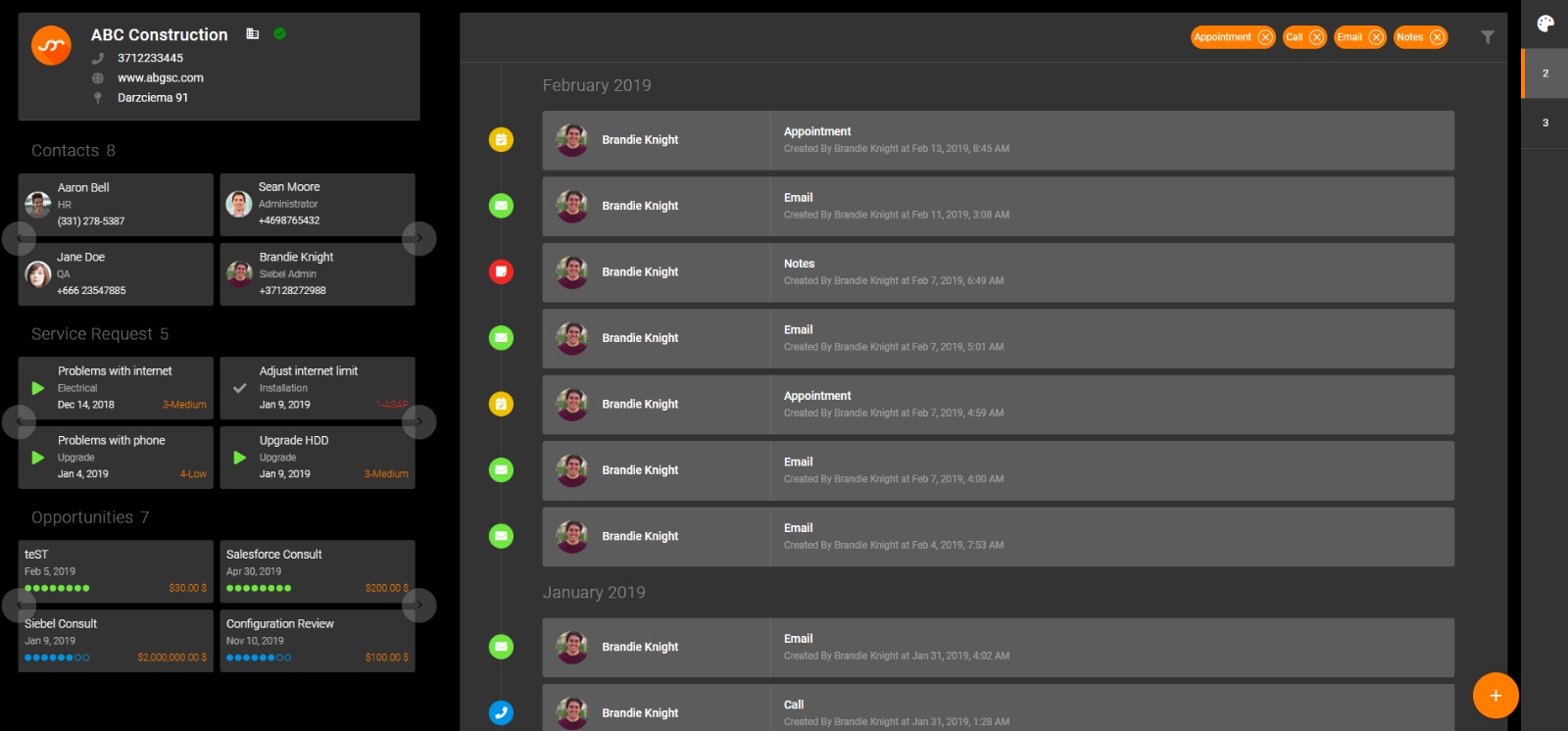
Just think about what has become possible now: you are almost unconstrained designing the UI of your Siebel CRM. Currently, you have many more choices for transforming the standard Siebel CRM UI into great-looking and easy-to-use modern UI. If your company has the design system and its/your own component library, you can use it. And now you can expose Siebel with modern responsive UI to your partners or clients on any device, even on mobile.

What the Nexus Bridge allows you to accomplish
Installing the Nexus Bridge library does not transform your UI automatically. The Nexus Bridge is a tool that allows you to create custom Physical Renderers using modern JavaScript frameworks. And the Nexus Bridge installation is the first step in starting your Siebel UI transformation to improve Siebel usability.
When you start this transformation, you do not need to rebuild your entire Siebel application from scratch. The views implemented with the help of the Nexus Bridge coexist with the Siebel views inside the same Siebel application. You can start by identifying the views or user scenarios where applying the new UI could improve productivity the most, and build a new UI only for those cases. So the first steps could be minor and risk-free.
The Nexus Bridge operates on top of the Siebel Presentation Model layer, so your web application built with the React, Vue.js, Angular, or any other JavaScript UI framework will be fully aware of all attributes including read-only attribute of business components' fields and applets' controls, available values in dynamic picklists, and all the Siebel configuration you have implemented in your Siebel application. If you have deployed custom PM files, they remain effective. The beauty of the custom PR application built with the help of the Nexus Bridge is that you can benefit from the capabilities of modern JavaScript UI frameworks and fully keep your existing Siebel configuration in place.
The Nexus Bridge provides an API to do everything the custom PR applications would need, e.g:
- Get a list of available controls/list columns on the applet with their static and dynamic properties
- Navigate through a business component record set and fetch records from the server when needed.
- Navigate between Siebel Views
- Query the business component
- Modify a record in the business component (create a new record, save, delete, undo)
- Update controls'/list columns' values
- Display available values in LOVs.
- Work with popup applets (including pick, association, and shuttle applets) and manipulate their data
And last but not least: you do not need to make your Siebel developers learn and work with jQuery, and memorize the complicated Open UI API. Instead, you can give them an excellent opportunity to start working with the modern JavaScript UI frameworks.
We're taking the Nexus Bridge forward
We are currently using the Nexus Bridge in several projects, and we are confident that it is mature enough to be used in production. In fact, two of our clients already use the custom Physical Renderers built with the help of the Nexus Bridge in production; one of them uses Siebel on mobile phones. Also, to our knowledge, some other companies have made POCs to evaluate the Nexus Bridge's capabilities and have concluded that the custom PR built with the help of the Nexus Bridge is a good option for building production applications.

Oracle has reviewed the Nexus Bridge code and based on their feedback we have refactored about 25% of the codebase. Now, from the Oracle’s perspective, the Nexus Bridge is a safe way to build your custom PR layer.
There is always room for improvement, and we know exactly what needs to be done to make the Nexus Bridge even better and easier to use. We are continuing to contribute to the Nexus Bridge and are currently planning the implementation of new features.
Now the Nexus Bridge is hosted on Ideaport's internal GitLab, and you can get free access to it just by filling the submission form here.
During November, the Nexus Bridge code will be moved to Oracle Siebel GitHub and published to NPM. We hope it will attract more users and contributors. The Nexus Bridge is an open-source project, and we welcome any contribution; indeed you can help by opening Pull Requests, asking questions, and reporting issues.
What is best to avoid with the Nexus Bridge
We believe that it makes sense building custom PR only if you are planning to start significant transformations of your Siebel UI. Improving Siebel UX primarily should be about making your users more productive; modern frameworks are simply great for building a new UI.
We suggest that you start your Siebel UI project with user research, followed by new UI prototypes design and testing with users, and only then will the technology part kick in.
Therefore, the things we do not recommend doing, using the Nexus Bridge approach:
- Build mixed Views that have Applets rendered with the Nexus Bridge and standard Siebel Applets.
- Automatically convert Siebel Applet definitions into custom applets.
- Implement only minor features, e.g., applying branding colors. You do not need the Nexus Bridge for that, as modifying CSS and writing small pieces of jQuery code could be sufficient here.
Things to consider when building your custom PR application with the Nexus Bridge
The Nexus Bridge is a tool for building your custom PR application more quickly, and it is up to you how you use it. We built several projects before we figured out the approach that works best for us.
Every project we build adds something valuable to this approach. Based on our experience, we have the know-how to develop custom PR applications more efficiently, and the clients we work with benefit from it. Some parts of this approach could be included in the Nexus Bridge code later. However, some features, e.g. routing or working with files in the Siebel File System, will not be incorporated into the Nexus Bridge as the need for these features is different from client to client and their usage of the JavaScript UI framework.
Based on our experience, here is a list of some things to consider when starting your journey building custom PR applications:
- State management and the way you react to the changes in the Presentation Model and Applet data.
- Routing and navigation approach.
- Amount and layout of the Siebel Views under your custom PR application.
- How to load your application and secure its coexistence with the Siebel Application.
- Your team’s expertise. The Nexus Bridge was built to make the usage of the Open UI Framework easier. However, sometimes you might find yourself in the situation when you need in-depth knowledge of Open UI framework constraints and capabilities.
And finally, it is better not to start a reimplementation, unless you know how your new Siebel UI will look and how it solves existing usability issues of your Siebel users. We can help you with defining your UI transformation plan. On our home page you can see how Idea Port Riga delivers similar Siebel UX mini-projects and can helpbuild a proposal for running your first project together.